WYSIWYG - редактор - это редактор визуального редактирования страниц.
В режиме визуального редактирования вы можете:
-
Устанавливать/редактировать/перемещать/удалять функциональные блоки
-
Редактировать тексты и изображения
-
Редактировать и настраивать шапку сайта
-
Редактировать и настраивать подвал сайта
-
Устанавливать/редактировать/удалять дополнительное меню
-
Добавлять произвольные элементы HTML-кода
-
Добавлять гиперссылки к текстам и элементам
-
Войти в режим WYSIWYG-редакторования можно кликнув на надпись "Визуальный редактор":
Описание работы в WYSIWYG-редакторе
Основные блоки управления:
-
Настройка и управление - Шапка, дизайн, макет страниц, управление основными типами меню.
-
Меню настроек ссылок на страницу
-
Для целей наполнения страницы контентом, функциональными блоками и идивидуализации дизайна используется используются функциональные блоки.
При наведении курсора на иконку

откроется список блоков, которые вы можете разместить на странице:
Блоки предварительно настроены для использования либо в колонке слева, либо в колонке справа - это сделано в целях оптимизации адаптивного отображения на сайте.
Важно знать, что адаптивная верстка предусматривает сохранение контента на странице, но для целей правильного отображения производит изменение в расположении колонок. А именно: на смартфонах сначала отображается содержимое левой колонки, а потом правой!
Установка нужного блока возможна 2-мя способами:
Способ 1.
Откройте список блоков и кликните на нужный блок - выбранный блок будет установлен. При использовании этого способа блок всегда добавляется снизу. Для изменения положения блока используйте стрелки вверх/вниз
Способ 2.
Навести курсор на блок, под которым планируете разместить новый - появится значок "+"
При клике на "+" откроется список доступных к установке в этом месте блоков. Далее нужно кликнуть на необходимый блок - он добавится в выбранное место автоматически.
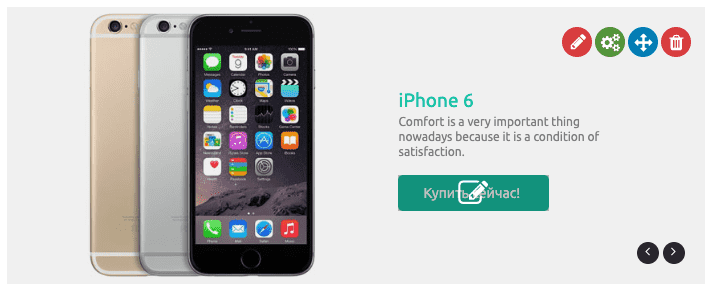
Для управления установленным блоком используйте меню блока:
Где:

- редактирование блока

- настройки блока

- перемещение блока

- удаление блока
Для каждого вида блоков "Редактирование" и "Настройка" имеют свои наборы возможностей, их описание читайте в описаниях самих блоков.
Общие принципы работы в WYSIWYG-редакторе
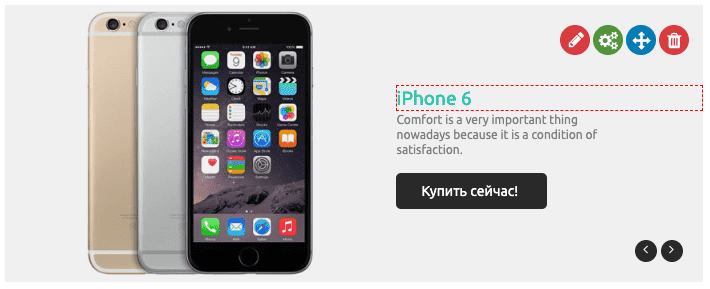
При наведении курсора на элементы страницы все из них, доступные для редактирования, отображаются с дополнитнльными элементами:
-
Красный пунктирный прямоугольник - редактирование текста
-
Пиктограмма редактирования (карандаш) - редактирование элемента, пиктограммы, гиперссылки и т.п.
-
Пиктограмма настроек (шестеренки) - настройка элемента, макета, блока
Для каждого блока и элемента имеется свой набор параметров, свойств, контента.
Редактор текстов для всех элементов одинаков.