5.3.13. Форма (по центру и слева)
Блок "Форма" предназначен для размещения на страницах сайта форм обратной связи.
Для установки на сайте доступны 2 варианта формы - "Форма по центру" и "Форма слева".
Система позволяет устанавливать на разных страницах сайта как разные формы обратной связи, так и одну форму на несколько страниц.
Для установки формы обратной связи на странице сайта необходимо открыть нужную страницу в
режиме визуального редактора и выбрать тип Формы - по центру или слева:
Для настройки формы кликнтие на пиктограмму

установленным блоком наведите на него курсор - появится меню и знак редактирования формы. Для входа в режим редактирования формы на пиктограмму

кликните на нее мышкой - откроется меню настройки формы:
Настройка формы
В основном разделе настройки формы вы можете:
1. Настраивать/редактировать/удалять поля формы.
Для редактирования поля нажмите на пиктограмму

При создании/редактирования поля формы вы можете задать различные типы:
-
Текстовое поле - обычное строчное текстовое поле, например для ввода имени
-
Текстовый блок - поле для ввода произвольного текста большого объема, например для комментариев и т.п.
-
Чек-бокс - поле для отметки типа "галочка"
-
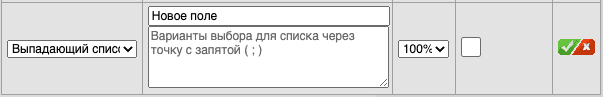
Выпадающий список - поле для создание вариантов выбора из предложенных значений. Например - выбор количества сотрудников компании и т.п. Список значений вводится без пробелов через точку с запятой:

-
Email - поле для ввода email - он будет внесен в соответсвующе поле контактов в списке запросов
-
Телефон - поле для ввода номера телефона - значение этого поля будет внесен в соответсвующе поле контактов в списке запросов
-
Загрузка файла - добавляет возможность прикрепления файлов графического и pdf форматов. Сами файлы в системе сохраняются в папке "/files/sitedata/Form/", которая доступна через
Файловый менеджер, а также ссылка для доступа к файлу отображается в
Заявке (Панель управления - Заказы, вкладка Заявки) и в письме-уведомлении, которое владелец сайта получает после оформления заявки.
-
Целое число - поле для ввода целых чисел. Ввод возможен как с клавиатуры, так и с помощью встроенного бегунка.
-
Заголовок группы - поле, которое является визуальным разделителем полей формы, не предполагает ввода данных.
-
Радиокнопка - визуальный элемент выбора. В случае использования нескольких радиокнопок подряд они выполняют роль переключателя.
-
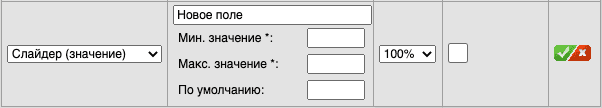
Слайдер (значение) - визуальный элемент в виде "бегунка" для выбора значения.

-
Слайдер (диапазон) - визуальный элемент в виде "бегунка" для выбора диапазона значений.
Также каждому полю вы можете установить произвольное название и определить как обязательно для заполнения.
Для изменения порядка вывода полей формы используйте стрелки

2. Дополнительные настройки формы
В дополнительном разделе настройки формы вы можете:
-
Указать свой текст для кнопки отправки сообщения
-
Ввести свой произвольный текст информирования/предупреждения - например исходя из требования 152-ФЗ.
-
Ввести произвольный текст сообщения, отображаемого после отправки сообщения.
-
Выбрать опцию скрытия названия поля - в этом случае название полей, предполагающих ввод данных будет скрыто, а в самом поле как подсказка будет отображаться название этого поля.
-
Добавить JavaScript, который должен срабатывать при нажатии кнопки
(скрипт должен вводиться без тегов script).
Все отправлемые сообщения сохраняются и доступны к обработке в разделе "Заказы" панели управления сайтом.
3. Настройка визуализации формы
Настройка визуализации формы формы возможна 2-мя способами:
-
Установкой размеров полей и использованием заголовков группы
-
Установкой дополнительного поля описания слева от формы.
Для каждого поля формы можно задать фиксированную ширину - 33%, 50% или 100%.
При установке ширины 100% форма будет иметь вид:
С использованием разной ширины для полей и заголовков получим:
Если при этом отключить отображения названия полей, то форма будет отображаться так:
Для использования дополнительного поля описания необходимо войти в режим настроек блока, кликнув на пиктограмму

- настройки блока:
Далее необходимо включить отображение дополнительного описания и установить его ширину в процентах:
После этого в редакторе форма будет иметь следующий вид:
Слева вы сможете внести любой текст или HTML-код, используя
WYSIWYG-редактор текстов, а сама форма будет на сайте иметь вид:
В настройках блока вы также можете:
-
Ввести заголовок формы - текст, который будет выводиться над формой
-
Выбрать, если необходимо режим клонирования формы:
-
Режим клонирования позволяет вам не задавать содержимое формы индивидуально, а скопировать ранее созданную и используемую форму обратной связи, например при размещении формы подписки на рассылки или новости на нескольких страницах.
-
Отключить капчу Google.
ВАЖНО. Мы рекомендуем отключать капчу только в случае использования формы для подписки на рассылки или новости. Незащищенные капчей формы обратной связи как правило становятся легкой добычей спамеров! -
Установить режим отображения для разных устройств (размеров экранов).