Настройка основного (верхнего) меню сайта
3 марта 2019
Категория:
Интернет-магазины, Обучающие материалы, Конверсия сайта
Изначально установленное в шаблоне верхнее меню интернет-магазина редактируется не через визуальный редактор, а через раздел «Страницы».
Для этого в основном окне панели управления сайтом необходимо кликнуть слева на пункт «Страницы». Далее, мы можем приступить к редактированию меню.
Например, мы хотим заменить пункт «Оформление заказа» на свой пункт «Доставка».
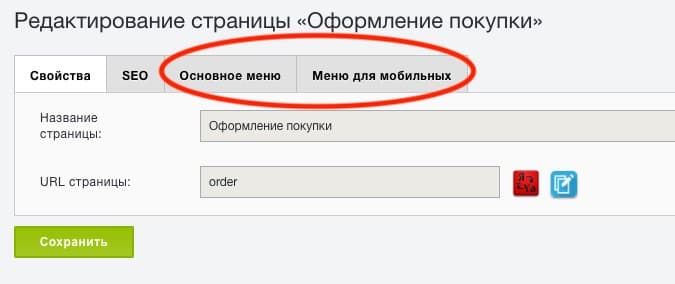
Находим в списке страницу «Оформление покупки» и кликаем на нее.

В открывшемся окне видим вкладки «Основное меню» и «Меню для мобильных».
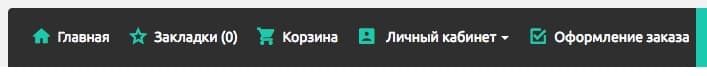
Соответственно, через вкладку «Основное меню» вы управляете отображением страницы в меню, которое отображается при просмотре на компьютерах:

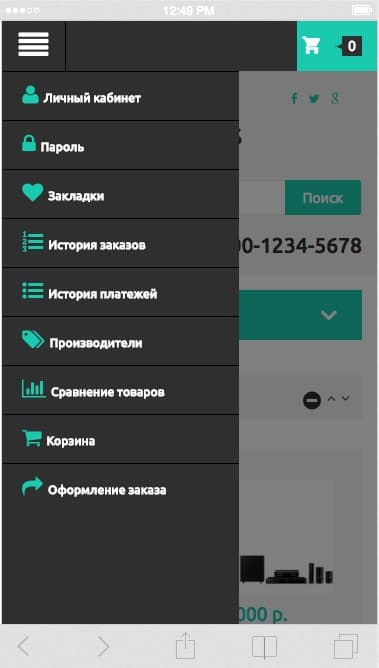
И через вкладку «Меню для мобильных» вы управляете отображением страницы в меню, которое отображается при просмотре на смартфонах:

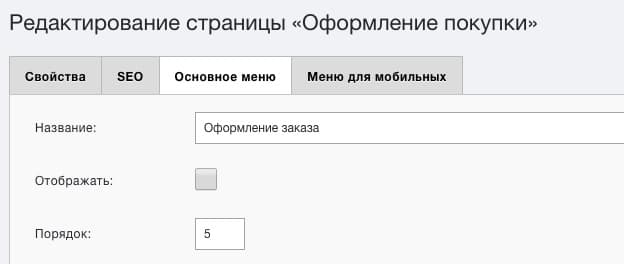
По возможностям управления обе вкладки практически одинаковые и позволяют делать следующее:
- Устанавливать название пункта меню (без привязки к названию страницы)
- Включать/выключать отображение страницы в меню
- Устанавливать порядок вывода пункта меню
- Устанавливать пиктограмму пункта меню (выбор пустого квадрат в списке пиктограмм означает, что у пункта меню НЕТ пиктограммы).
Отдельно нужно выделить отличие - в "Основном меню есть чек-бокс "Вложенные страницы". но о нем подробнее чуть ниже.
Вернемся к примеру. Снимаем галочку «Отображать» в обоих вкладках, нажимаем кнопку «Сохранить», переходим на наш сайт и обновляем страницу. Пункта меню «Оформление заказа» нет.

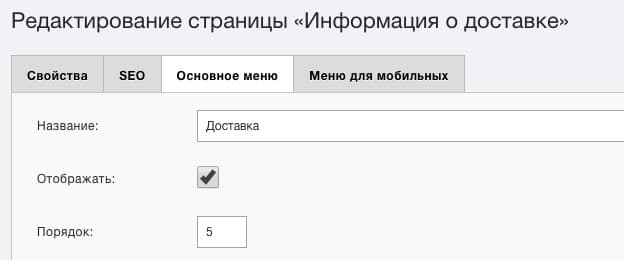
Теперь снова выбираем «Страницы» и находим страницу «Информация о доставке».
На вкладках «Основное меню» и «Меню для мобильных» ставим галочки «Отображать», и если необходимо, выбираем пиктограммы. При этом необходимо обратить внимание на название, которое будет отображаться в меню. По умолчанию, система подставляет полное название страницы, то есть будет выводиться «Информация о доставке». Но столь длинное название просто не поместиться в строке меню и вызовет изменение макета, поэтому рекомендуем поменять стандартное название на более короткое, например «Доставка».
Также, если хотим разместить данный пункт меню не последним, необходимо указать порядковый номер. Нажимаем кнопку «Сохранить», переходим на страницу нашего сайта и обновляем страницу. Нужный нам пункт «Доставка» установлен.

Отдельно нужно сказать о включение в меню не статичной страницы, а динамической. К динамическим страницам относятся такие, как разделы каталога, особые предложения и т.п. В этом случае вам необходимо создать страницу переадресации.
Делается это так.
Заходим в раздел «Каталог» и выбираем тот подраздел, который хотим отобразить в меню, например, выбираем «Техника». В свойствах этой категории копируем Адрес страницы и затем переходим в раздел «Страницы».
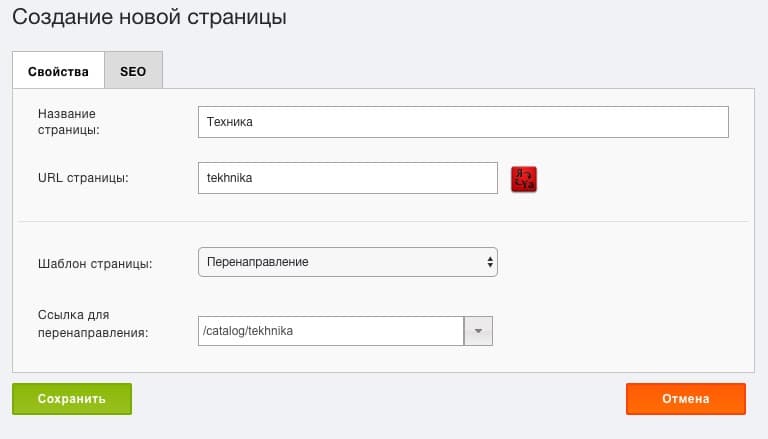
Кликаем на кнопке «Добавить страницу». В открывшемся окне вписываем название страницы, вписываем URL и выбираем шаблон типа «Перенаправление». В появившееся поле вставляем ранее скопированный адрес и нажимаем кнопку сохранить.

Далее, движемся уже знакомым путем – ставим галочку «Отображать» и если необходимо выбираем иконку, а также порядок вывода в меню. Нажимаем кнопку «Сохранить» », переходим на страницу нашего сайта и обновляем страницу. Нужный нам пункт «Техника» установлен.
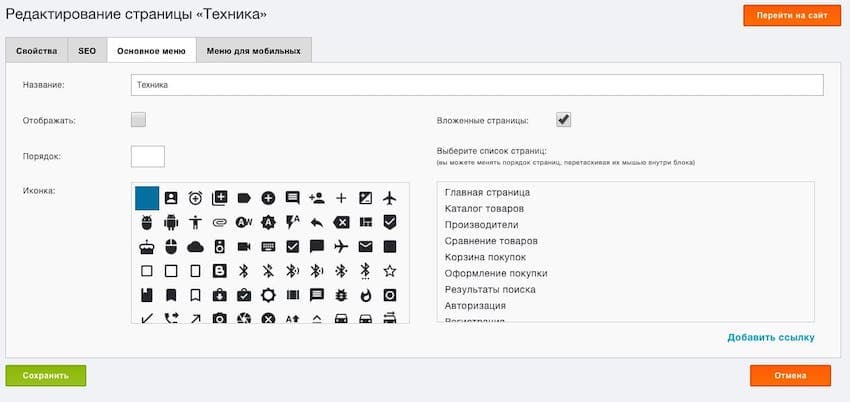
Теперь расскажем о чек-боксе "Вложенные страницы". Данная опция позволяет вам создавать многоуровневые пункты основного меню.
При включении данной опции во вкладке "Основное меню" появляется дополнительное окно с перечнем имеющихся на вашем сайте страниц:

Вы можете сформировать нужный вам список подпунктов меню простым выделением нужных страниц, а порядок сформировать путем простого перетаскивания выделенных страниц.
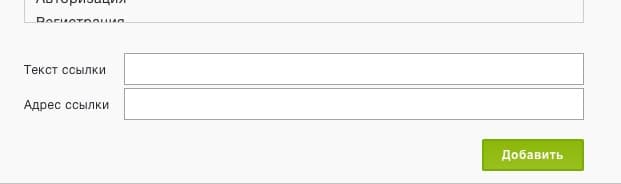
Но в списке страниц вы не найдете динамические страницы, такие как подкатегории каталога. Для добавления их в подменю предусмотрена возможность добавления таких страниц через ссылки. При клике на надпись "Добавить ссылку" откроется небольшое меню добавления страниц:

В раздел "Текст ссылки" впишите название подпункта, в раздел "Адрес ссылки" вставьте ссылку на нужный вам раздел каталога.
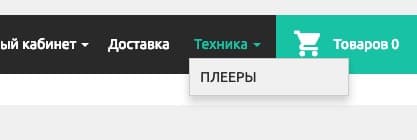
Получите такой результат:

Ну а если у вас остались вопросы или необходима помощь – обращайтесь в нашу техническую поддержку или поищите интересующие вопросы на нашем портале поддержки пользователей и в сообщениях сообщества.
Автор:
Atilekt.NET
« Все статьи