Повышаем конверсию сайта. Используем таймер обратного отсчета.
17 февраля 2019
Категория:
Рекомендации, Обучающие материалы, Конверсия сайта
Повышаем конверсию сайта. Используем таймер обратного отсчета.
Как известно, конверсия сайта – это соотношение посетителей совершивших какие-либо целевые действия (отправили заявку, сделали заказ или совершили покупку) к общему числу посетителей сайта. Для повышения конверсии используются различные приемы, в том числе и УТП – уникальное торговое предложение.
К УТП можно отнести не только предложение уникального товара или услуги, но и скидки на товары и/или услуги. Как правило, все акции имеют ограниченное временное предложение, и, как правило, посетители сайта не обращают внимание на это. Как привлечь внимание именно к этому моменту – ограниченности акции по времени? Решение очень простое – разместить на сайте таймер обратного отсчета.

В отдельных случаях таймеры обратного отсчета не привязывают к конкретной дате окончания акции, например так часто делают на лендингах. В этом случае каждому посетителю показывается счетчик стартующий с какого-то заранее предустановленного времени.
Но основная цель одна – сконцентрировать внимание посетителя на ограниченности срока действия УТП, подвигнуть его совершить требуемые действия прямо сейчас.
Если с назначением таймера разобрались, то теперь разберемся как его установить на свой сайт.
В интернете существует множество сервисов создания таймеров, но мы решили предложить 2 варианта которые не зависят от внешних сервисов и которыми вы управляете сами.
В конце статьи мы разместили ссылки для скачивания архивных файлов содержащих html, css и js. А ниже опишем процесс установки и настройки таймеров.
Конечно, для установки таймеров желательно знание нашей платформы Atilekt.NET в части редактирования страниц и работы с файловым менеджером, а также некоторые знания HTML и CSS. Ну а если возникнут сложности, то наша Техническая поддержка всегда вам поможет.
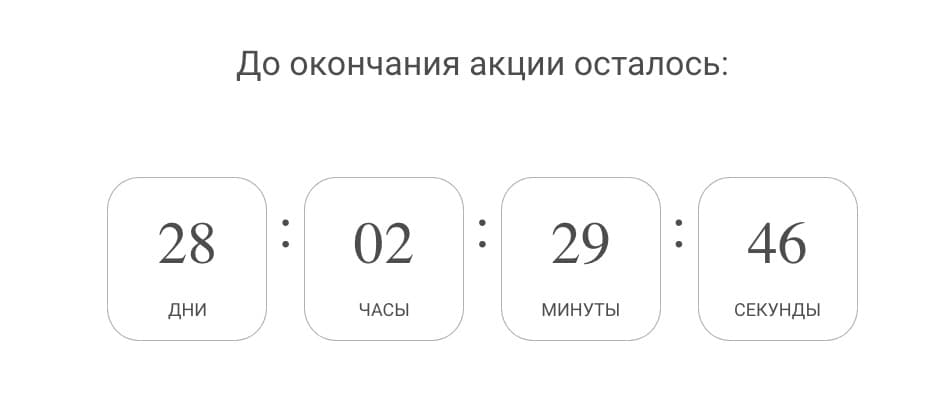
Таймер обратного отсчета. Версия 1.
Этот таймер запускается с установленным интервалом дней и времени всякий раз, когда открывается сайт. Например, вы задаете 2 дня 12 часов 15 минут 38 секунд – и всякий, кто будет заходить на ваш сайт будет видеть начально именно такой временной интервал.
Этот таймер подойдет для использования на лендингах, на промо-сайтах анонсирующих некое грядущее событие точная дата которого не установлена и т.п.
Шаг 1.
Скачиваем архив и раскрываем его на локальном диске своего компьютера.
Шаг 2.
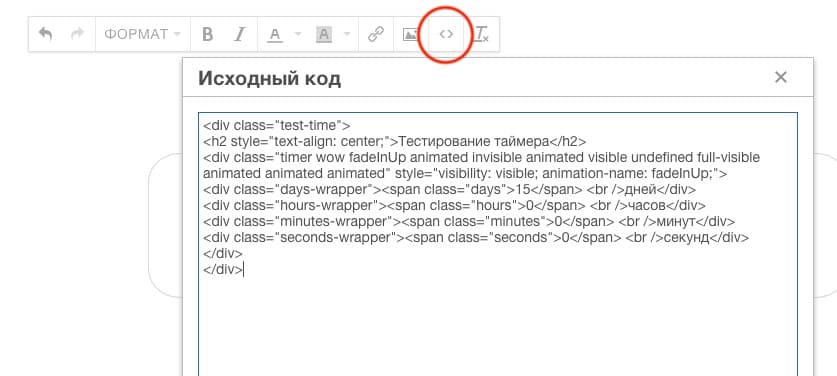
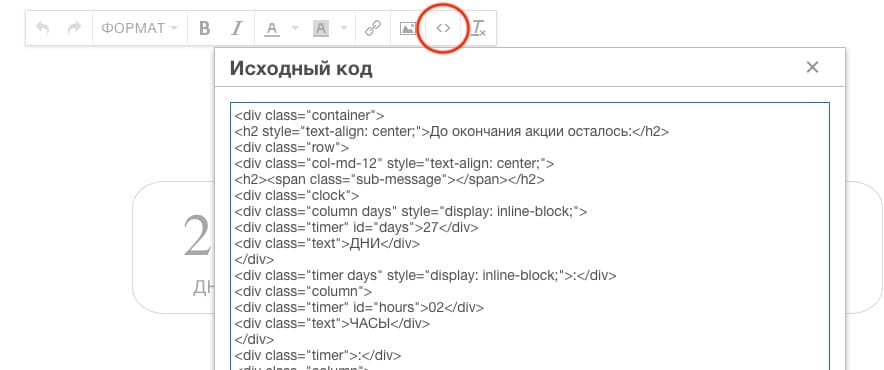
В том месте, где необходимо установить таймер, добавляем текстовый блок (либо в уже имеющемся) и в режиме редактирования HTML (в редакторе блока обозначен значком «<>» ) вставляем содержимое файла html.txt

Шаг 3.
В панели управления сайтом переходим в раздел «Настройки» - «Редактор дизайна» и в открывшемся окне редактора CSS вставляем содержимое файла style.css
Шаг 4.
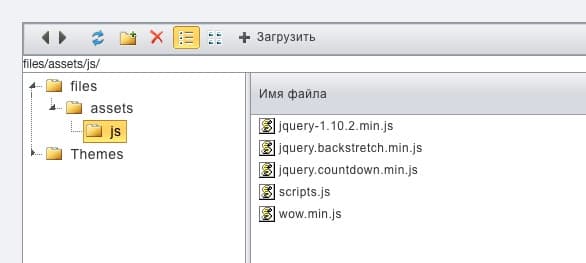
В панели управления сайтом переходим в раздел «Настройки» - «Файловый менеджер» и создаем папку «assets», а в ней создаем папку «js».
В папку «js» загружаем содержимое аналогичной папки из архива.

Шаг 5.
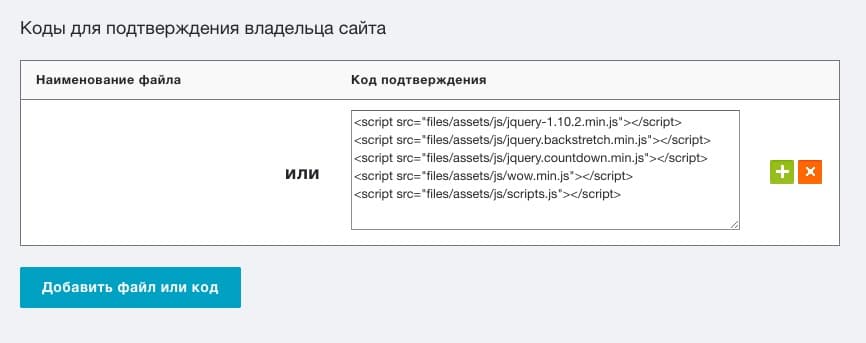
В панели управления сайтом переходим в раздел «SEO» - «Коды подтверждения» и добавляем запись с содержимым файла script.txt.

Установка таймера закончена!
Теперь осталось только задать временной интервал. Для этого в панели управления сайтом переходим в раздел «Настройки» - «Файловый менеджер» и заходим в папку «js». В этой папке находим файл scripts.js и дважды кликаем не нем.
В открывшемся редакторе находим строку №18. В этой строке указан временной интервал. А именно:
var countTo = 15 * 24 * 60 * 60 * 1000 + now.valueOf();
Где:
15 – количество дней
24 – количество часов
60 – количество минут
60 – количество секунд
Меняем эти значения на нужные нам и сохраняем изменения.
Все – ваш таймер обратного отсчета установлен на вашем сайте и настроен!
Таймер обратного отсчета. Версия 2.
Этот таймер отсчитывает время до установленной календарной даты, а по наступлении этой даты скрывается. Он хорошо подойдет для обозначения оставшегося времени до установленного календарного события, например окончание времени действия скидок, распродаж и т.п.
Шаг 1.
Скачиваем архив и раскрываем его на локальном диске своего компьютера.
Шаг 2.
В том месте, где необходимо установить таймер, добавляем текстовый блок (либо в уже имеющемся) и в режиме редактирования HTML (в редакторе блока обозначен значком «<>» ) вставляем содержимое файла html.txt

Шаг 3.
В панели управления сайтом переходим в раздел «Настройки» - «Редактор дизайна» и в открывшемся окне редактора CSS вставляем содержимое файла style.css
Шаг 4.
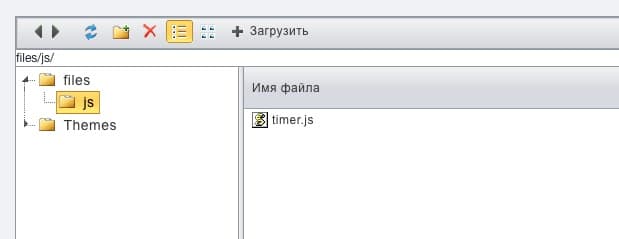
В панели управления сайтом переходим в раздел «Настройки» - «Файловый менеджер» и создаем папку «js».
В папку «js» загружаем файл timer.js.

Шаг 5.
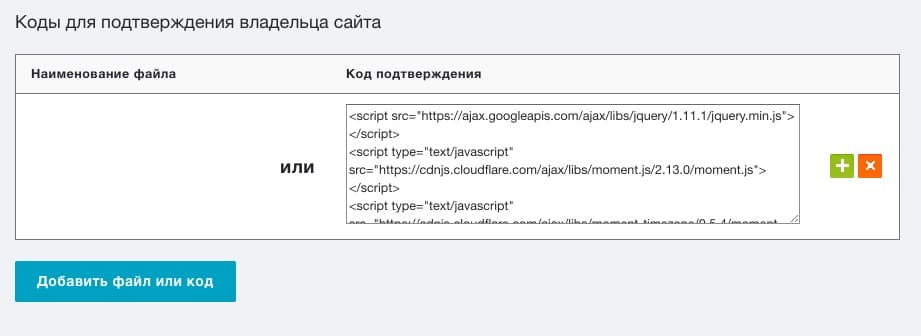
В панели управления сайтом переходим в раздел «SEO» - «Коды подтверждения» и добавляем запись с содержимым файла script.txt.

Установка таймера закончена!
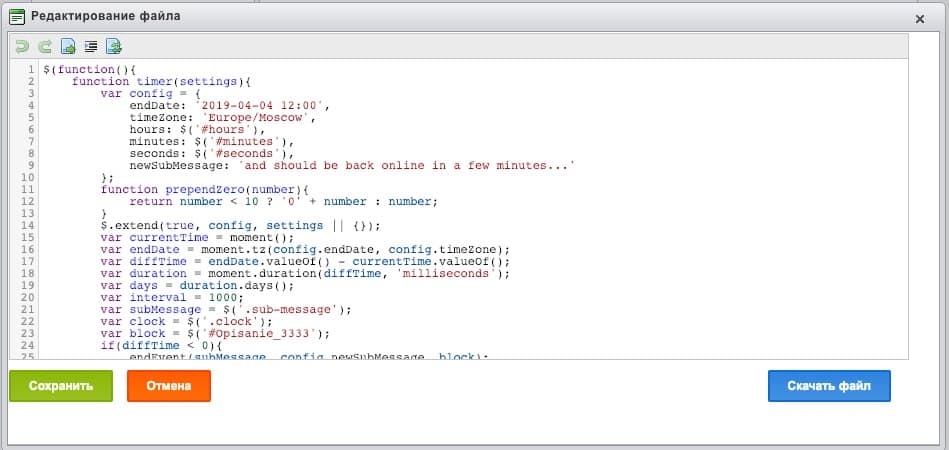
Теперь осталось только задать временной интервал. Для этого в панели управления сайтом переходим в раздел «Настройки» - «Файловый менеджер» и заходим в папку «js». В этой папке находим файл timer.js и дважды кликаем не нем.
В открывшемся редакторе находим строку №4. В этой строке указана дата отключения счетчика. Обратите внимание, дата указана в формате ГГГГ-ДД-ММ. Далее находим строку №5 – в этой строке указан часовой пояс.

Меняем эти значения на нужные нам и сохраняем изменения.
Все – ваш таймер обратного отсчета установлен на вашем сайте и настроен!
Скачать архивы скриптов можно на нашем портале технической поддержки ->
Ну а если у вас остались вопросы или необходима помощь – обращайтесь в нашу техническую поддержку или поищите интересующие вопросы на нашем портале поддержки пользователей и в сообщениях сообщества.
Автор:
Atilekt.NET
« Все статьи